
- 頭:ランディングページ(直帰率軸)
- お腹:キラーコンテンツを中心としたサポートコンテンツ(離脱率・回遊率軸)
- お尻:コンバージョンページ(CVR軸、あるいはコンバージョンページの離脱率)
です。
色々と細かくやるとキリがありませんので、まずはこの3つを押さえて頂くといいのではと思います。
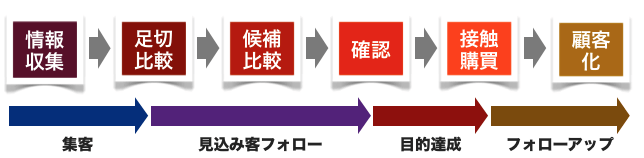
例えば検索エンジンからの集客→顧客化の流れを単純化すると以下の様な図になります。
「トップページからの流入が多いパターンでの流れ」
全然トップに来ないサイトの場合はその辺り、調整するとしまして。ベースとしてこんな流れですよという資料です。
この時、それぞれの解決策の中で、頭とおしりについては対策が浮かびやすいです、ね。
「頭」と「おしり」の改善方向
 「頭」については
「頭」については
- 頭流入元のサイトやキーワード(分かる範囲で)と照らしあわせて、ランディングページがアクセス者の「まず求めているニーズ」に答えているかどうか。
- 次にアクセス者が欲しがる・知りたがるであろうコンテンツに対して、分かりやすくナビゲーションを配置できているかどうか、誘導できているかどうか
などがまず最初のチェックポイントになります。ターゲットユーザの興味やレベルが幾つかに分かれるなら、適切な導線分岐も必要です。
「おしり」については、
- コンバージョンページがフォームなら、フォームに入力する際の不安要因を排除できているか。例えば、どんな質問をしていいかわからない、いつ返事が帰ってくるかわからない、売り込みされるかもしれないなど
- フォームの項目が不適切(多すぎる、何を書いたらいいかわからない)
などが重要になります。
「お腹」の回遊ページ群が最もややこしい
反面、一番手をつけづらいのが「お腹」である、回遊ページ群です。
実際やれることはたくさんあります。大枠の方向性としては「コンテンツの改善」「コンテンツ戦略」がメインとなります。なぜなら、主役は「ページ≒コンテンツ」だからです。
まずは「行き止まりを作らない」こと
今回は、その中でも「分かりやすく」「手のつけやすいもの」を1つご紹介します。
それは「行き止まりを作らない」ということです。
まずそもそも、Webサイトにおける「行き止まり」とはなにか、というと、「そのページを読んだ後に、何をしていいかわからないページ」のことです。もう少しブレイクダウンすると「何かのアクションをさせようとしていないページ」です。
全てのページには「目的」がなくてはならない
相手に何の影響も与えないコンテンツは往々にして「マイナスの効果」に繋がります。
無駄なコンテンツというのは「そのコンテンツを見ると、相手に何の影響も与えないコンテンツ」のことです。Webサイト上に無駄なコンテンツは必要ありません。
危険信号がつくのは、例えば以下の様なページです
- 「社長日記」と銘打って、趣味のゴルフの事ばかり書いている(しかも、お客さんが読んでもなにもえるものがない)※ゴルフ好きの人を惹きつけたいなどの意図があれば別
- 「お客様の声」と銘打っているが、2行や3行の、匿名の声がひたすらに並んでいるだけのページ
- サービスページの一部なのに、そのページを読み終わった後、他のページヘの内部リンクがないページ
などです。
本来どうあるべきか、例えば‥
例えば、一般的な2ステップビジネスなら、コンテンツは、その途中あるいは最下部から
- お問合せへの誘導
- そのコンテンツを読んだ人が、次に知りたくなるであろうページヘのリンク
- そのコンテンツを読んだ人に、一緒に頭に入れて欲しいページヘのリンク
が、あるべきです。
なぜなら、各コンテンツ(多くの場合、ページ)は、
そのコンテンツを読むと、
- お客さんが持っている不安を解消する
- サービスの概要を理解してもらい、より深い情報に心をひらいてもらう
- ほしい気持ちを溢れさせて、問い合わせという次の行動を起こしてもらう
といった、「目的(狙い)」を持っているはずだからです。
目的があれば、コンテンツは絶対に行き止まりにはならない
そのような目的がきちんと意識されたコンテンツなら、必ず「お客さんに次やってもらいたいこと」への誘導なり反応装置(CallToAction , Response Device)を置きたくなるはず、ですよね。
つまり
「目的をきちんと意識していないページは、往々にして行き止まりになる」
わけです。
Webサイトというものは、何かの目的を持って、それを達成するために存在しているはず。
その目的が曖昧になると、自然と行き止まりのページが発生します。
※そもそもそこが曖昧な場合は、目的を決めるところから始めなくてはいけません。
行き止まりページは、こういうページも含まれる
行き止まりページというのは、広い意味では「全ページに共通のお問合せバナーを置いてあるだけ」のページも含まれます。ページを読んだ後にどんなテキストやクリエイティブを置くべきかは、そのページの文脈によって、変わるのが自然です。
工数対効果という面を考えた上で、どのくらいバリエーションをもたせるかは考えるべきですが、少なくとも「見込み度が低い人が見るページ」と「見込み度が高い人が見るページ」では、つなぎの文言は違うべきです。
「住宅展示場に遊び半分で来た」人と「モデルルームの中で細かい材質などを調べたり写真をとってる人」に対して、同じ言葉で話しかけるということは、ないですよね。
人間はその辺り柔軟にこなせますが、Webサイトは自分では柔軟に動けないので、こちらで意識して考えて、実装していく必要がありますよね。
(いつか、Webサイトが自分で判断する時代が来るのかもしれませんが‥。それに、Cookieとそれによるコンテンツの出し分けなどを行えば、ある程度のことは今でもできるかもしれませんね)
具体的な対応の方向性
大規模サイトは別として、小規模中規模サイトの場合は、今すぐ
- 「行き止まり」になっているページがないか洗い出す
- あった場合は、そのページの「目的」を考えた上で、行き止まりを解消する
というのが第一ステップです。そしてその後
- お客さんのペルソナになりきってサイトを巡回する
- ページの「目的」や「誘導している次のアクション」が適切かどうか考える
- 不適切だと感じた場合は、改善していく
という「そもそも」の部分を改善していくと、いいのです。
大規模サイトの場合は、全てのページをチェックするのも大変なので、まずは「離脱率」をベースにして、サイト全体で「水漏れが激しい所」から潰していくのがいいですね。
「行き止まりゼロ」化計画は、シンプルな施策なので、定期的に回すのにも向いています。
また、インパクトも結構大きいですし、数値に変化が現れやすいです。
改善のタスクの中に組み込んでみてはいかがでしょうか。これによって、問合せページ到達数が2倍3倍になるというのは、よくあることですので。




 「頭」については
「頭」については