リモートユーザーテストサービスの提供者として大手であるUserTesting.comが、20万件のユーザーテストのビデオを実際に見てはじきだした「Webサイトのユーザビリティを悪化させる7つの項目」をSlideShareで公開しています。
Webサイトのユーザビリティは大事です。なぜなら
- Webサイトにどんなに良い情報が掲載されていても、そ子にたどり着いてもらわなければ意味がありません
- どんなに良い商品を扱っていても、購入までのプロセスが分かりづらければ、買ってもらえません
Webサイトを使いやすくするというのは、買い手にとっても売り手にとってもメリットが有ることで、サイトの運営者はできるだけ気を配るべきものです。単純にCVRアップにも繋がります。
しかし、じゃあどこを直したらいいのか?というのは悩ましい所です。
うちの場合、まずは可能な限り人間が行うユーザーテストをお勧めしています。それだけの代行サービスも行っています。それが難しければ、セルフテスト(ヒューリスティック分析)か、あるいはマウスレコーディングツール。ただ、マウスレコーディングから何かを読み取るって結構たいへんだと思うんですよね、いつもマウスを動かしているわけではなく、むしろマウスを動かしていない時間の方が問題なわけで。
と、手法はともかく大事なのは「お客さんの実際の動きを知ること」が大事です。そこで今回のUserTesting.comの記事をご紹介します。このポイントについてまずみなさんのWebサイトをチェックしてみてはいかがでしょうか。
ユーザーテストの大手が20万件の記録から弾き出したポイント
米国のUserTesting.comは、50ドル/1名で遠隔ユーザーテストを行っている会社です。ここが、20万件!のテスト動画を見て、「最も一般的なユーザビリティの問題」を情報公開しています。
こちらのSlideShareです。
これが興味深いので、ご紹介します。
中には「そりゃそうだろ」というものであったり「これってユーザーテストの範囲?」というものもありますが、あくまで「使いやすいサイト」を目指すためのポイントとして、見る方がいいです。
7つのポイント
- 階層ナビゲーションは使いづらい
- リンクはリンクっぽく見せるべき
- 多くのユーザーはより多くの支払手段を求めている
- アイコンを単体で使うなら、意味がわかるように
- ソーシャルとの連携を行うと、プライバシーに関する不安が出てくる
- 広告クリエイティブとランディングページは一貫性がないとだめ
- ページや製品を完璧に分類整理する方法など無い
1.階層ナビゲーションは使いづらい
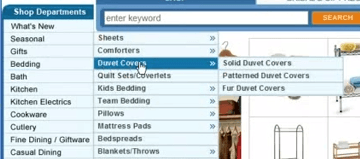
これは具体的には以下の様なものです。
結構ありますよね、マウスを載せると展開していくメニューです。分かりづらい方は以下の動画をご覧ください。実際に迷っている様子が録画されています。
問題としては、項目を選ぼうとして少しフォーカスが外れるとメニューが消えてしまったり、また、実際にマウスオーバーしないと中にどんな項目が入っているかわからないという点が、この動画の人が失望したポイントのようです。
この解決策なのですが、スライドにも載っているのですが、Amazonがうまくやっていたりするんですよね。
- メニュー自体の余白の取り方やヒットエリアが結構絶妙
- 間違ってマウスをメニューの外に持って行ってしまってメニューが消えてしまうことを防ぐために、わざと真四角の余白が大きいメニューを出すようにしている
是非一度触ってみてくださいAmazon。細かい気遣いがあります。また、スライドにはeBayの例も載っています。これも同じような解決策ですね。
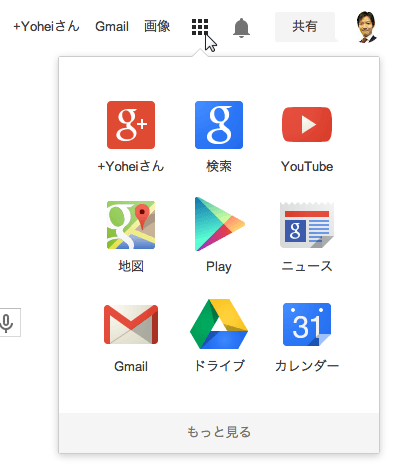
また、もうひとつの解決策としては、マウスオーバーで起動するのではなくクリックでオンオフを切り替える形にするというやり方もあります。Googleのアプリ起動ボタンもそういう挙動です。個人的にはクリックするほうが好きです。
とにかく「不意にマウスを外してしまって、メニュー全体が消える」これが最も嫌われるようです。
2.リンクはリンクっぽく見せるべき
これは昔からよく言われていることですが、「どこがクリックできるのか?」は問題です。
これは文字の話だけではなく、画像も含みます。特に最近フラットデザインが増えてきたので余計に分かりづらいサイトが増えているようです。マウスオーバーすれば分かるよ!という方もいますが、そもそもマウスオーバーしようと思わない人が多いのです。
この動画で出てくるサイトがとても分かりづらい良い例です。
最も行って欲しい、写真をアップロードするボタンは、色合いの問題やサイズの問題もあり、埋もれてしまってなかなか見つけてもらえていません。
またそれ以外にも「→ Learn More」などの文字がバナーの中にあったりするのですが、それ自体がただの色のついた四角の一部にしか見えない、など、こちらから見ても分かりづらいです。
文字は、青色で下線を引けばある程度伝わりますが、画像はそうは行きません。ただのイメージ画像なのかクリックしてもらう画像なのか、そのあたりを直感的に理解してもらえるようなデザインにすることが大事ですね。
3.多くのユーザーはより多くの支払手段を求めている
これは多くの場合「クレジットカード(あるいはPayPal)を使えるか否か」に尽きるようです。このUserTesting,comの調査の中でも、クレジットカードが使えないと分かると、それだけで逃げてしまう人がいるようでした。
日本でも今や簡単にクレジットカード決済を入れることが出来ます。PayPalはウチのも使っていますが、ちゃんとしていれば個人でもオンライン決済ボタンを設置できます(本人確認ですとかいろいろ手続きは入るのですが)手数料もそれほどでもないですし、機会損失に比べれば微々たるもの。
クレジットカードってなんか面倒だ…という方は、昨年いろいろ便利なものが出ましたので改めて検討してみてはいかがでしょうか。
ちなみにその際は、クレジットカードのアイコンをヘッダーなどに入れておくことをおすすめします。それだけで「あっ、ここってクレジットカードが使えるんだ」が直感的に伝わります。
また、物販サイトとしても直感的に認知してもらえる便利なアイテムですので、入れることをオススメします。
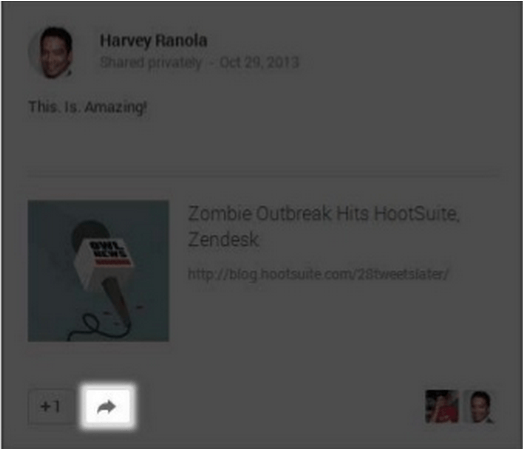
4.アイコンを単体で使うなら、意味がわかるように
右図はGoogleプラスのシェアボタンです。返信なのかシェアなのか分かりづらいですね。
どうしても諸所の都合でアイコンのみで表現せざるをえないことはあるかと思います。
その際は、できるだけ分かりやすいものにすることがやはり重要なようです。
また、用途の分からないアイコンについては、マウスオーバーしてツールチップがでることを期待しているユーザも多いようです。ツールチップは全てのアイコンに入れてみてはどうでしょうか。普通の画像ならtitle属性で出ると思います。
ただ、スマートフォンだとツールチップは出ないので、やはり多少冗長でも分かりやすくする方向のほうが良いのではと思います。
5.ソーシャルとの連携を行うと、プライバシーに関する不安が出てくる
FacebookやTwitterなどの連携アプリになると、やはりプライバシーについての不安が出てくるようです。
この反応自体は、悪いアプリに引っかからないためにも諸費者としては持っておくべき感覚です。大事なのは提供側がその不安をきちんと打ち消してあげられるかどうかです。
例えばSpotifyではこんなふうに、詳細な説明コンテンツを作成し、簡単にそこにジャンプできるようにしています。
日本の場合まだまだアプリなどに対する危機意識が低いので、いまのうちの「いかにして安心して連携設定をしてもらえるかどうか」のノウハウを貯めておくといいかもしれません。連携自体はビジネス的に大きくなプラスでもありますので。
それ以外の項目
後は「ランディングページと広告の一貫性を取ろう」というところ、これは、端的に言えば広告文や広告クリエイティブを合わせようということです。ぜんぜん違う情報が書いてあるように感じてしまうと、アクセス者は「間違ったページに来ちゃったかな」などと感じ、離脱してしまいます。これはリスティング広告などでは、ある種当然かもしれません。
そして最後の「ページや製品を完璧に分類整理する方法など無い」は、分類の仕方に完璧はないということです。どうしても誰かに合わせれば誰かには合わなくなります。そこは継続的に改善していくしか無いのでしょう。
ただ、このスライドでは「まずは、完璧にグルーピングできるという考えを捨てることだ」と書かれています。まずはこの認識を持つことが大事かもしれませんね。
…
20万件の結果から導き出されたものは、やはりというべきか「想定外」のものはなかったかなと思います。しかし、こういった昔から言われているようなことは、これからも普遍的なポイントとして、気をつけていかなければならないのだ、ということです。
by loweonthego