これは、情報を集める側にとっては、とてもうれしいことです。
なぜなら、情報を探しやすくなるからです。
相手が、運営されて長いサイトであったり、記事がたくさんあるサイトであったり、カバーしている範囲が広いサイトはなおさら。
それは例えば
- コンテンツが多すぎて、どれが一番自分にあったコンテンツなのか分からない
- もっと類似情報を得たい時に、どうやってたどったらいいか分からない
- どういう順番で見ていくのがおすすめなのか、分からない
といったことが、大規模サイトならあるほど起きがちだからです。
逆に言えば、こういった事態を避けないと、たくさんのコンテンツを発行しても、なかなか閲覧者に効率よくサイト全体としてのメッセージを伝えられないということに他なりません。これは、コンテンツマーケティングの観点では、とても悲しいことですね。
そこで今回は、どうやったらもっと「見通しの良いサイト」を作る事ができるのかについてです。
1.おすすめ:エントランスページ(まとめ、目次ページ)を作ること

沢山の記事を整理して明示的にまとめなおす、具体的には例えば以下の様なコンテンツを作ることをお勧めします。
- 類似したコンテンツの目次ページを作り、全体の流れや読んで欲しい順番を伝える
- まず見て欲しいコンテンツをまとめた、入り口ページ(101コンテンツとも呼ばれますね)を作る
- どんなテーマを扱っているのかを、代表的な記事と一緒に伝える
これを行うことで、とてもサイトの見通しが良くなります。
数字としは、
- 平均滞在時間や平均ページビュー、
- トップページ以外の下層ページのページビューがサイト全体のページビューに占める割合
などが、変わってくるはず。
本屋に行ったら、求めている以外でも面白そうな本が見つかることは良くあります。とてもうれしいですよね。
それと同じ事を実現できれば、売る方も買う方も、情報を発信する方も情報を探す方も、やはりうれしいのです。
1.1.既存のページをまとめページ化するのも効率が良い

自分の管理しているサイトの中でどのページが、ターゲットキーワードで上位に出ているかは
「キーワード site:自サイトのドメイン」でGoogle検索すると分かります。
それで上位に出てきたページが、自サイトの中で、そのターゲットキーワードについて最もGoogleに評価されているページです。
そのページを、元のコンテンツを残しつつ、他のコンテンツのエントランスページになるように改修するやり方はお勧めです。
ただ、内容を変えてしまうのは良くないと思っています。そのページにリンクしてくれた人は、そのページのURLを好きになってくれたわけでは無く、そのページの内容を好きになってくれたはずだからです。
なので、記事中や記事下部に追加するというのも有りです。
また、新規でページを作る際も「キーワード site:自サイトのドメイン」で検索して、そこに上がってきたページからリンクを張ってあげると上位表示に繋がりやすいです。
まとめコンテンツ、エントランスコンテンツを作る目的は「アクセス者が自分の欲しい情報を楽に探せるようにするため」です。
なので上の方に表示された方がいいですよね。
2.それ以外のまとめ方法×7

それについて、Contents Marketing Insutitute に記事がありましたのでご紹介します。
▼7 Ways to Organize Your Content for Curation :
https://www.contentmarketinginstitute.com/2012/09/7-ways-to-organize-your-content-for-curation/
この記事に掲載されているのは、具体的には以下の7つ。ここからはそれぞれについて、雑感含めて追いかけていきます。
- タギング
- グルーピング
- リコメンド
- ファセット
- トレンドヒストグラム(?)
- トピックページ
- トピックマップ
2.1.タギング(Tag)

タグクラウドと呼ばれることも多いですね。どんなコンテンツが扱われているのか、という軸と、それがどれくらいの割合でコンテンツとして存在するのかという、コンテンツのボリュームの軸で、データが表されています。
このタグクラウドの特徴は
- 全てのタグは階層構造をもたずフラットな関係であること
- ボリュームが文字の大きさで表されること
- タグ自体をクリックすると、そのタグがついている記事だけがフィルタリングして出てくること
です。特に、フラットな関係というのがポイントです。ブログのカテゴリーのような物なら、ある程度は階層構造がなくても良いと思いますが、例えばECショップの商品群などは、階層構造が大切なので、恐らく向いていないでしょう。
2.2.グルーピング
グルーピングは、その名の通り情報をいくつかのグループに分けることです。一般的には「テーマ」などで分けられることが多いですが「日付」「作成者」などでグルーピングされることもあります。
一般的に、情報を探している人は同じテーマで有用な情報を一緒に手に入れることができれば、とてもうれしいはずです。著者が誰か、いつ書かれたかよりも、知りたいテーマかどうかが大切にされます。これは、書店の棚が著者や発売日では無くテーマによって基本的には分類されていることからも、明らかかと思います。
そのため、おもにテーマによってグルーピングをきちんとしてあげる。必要なら階層構造も作ってあげることは、非常に重要です。
ブログの「カテゴリー」がまされにそれにあたりますね。
2.3.リコメンド
これは「まとめ方」とは少し違うかもしれませんが、相手に「他のコンテンツがある」ことを知らせる有効な手段です。
最も有名なのはAmazonの「この商品を買った人はこの商品も買っています」ですが、それ以外でも、ブログ記事の一番下に「Related Article」であったり「関連している記事」などという見出しで、いくつかの記事が並んでいるサイトを見たことがある方も少なくないかと思います(このブログにもありますね)
サイト全体の中から、一緒に見られている可能性が高いコンテンツを常にデータとして持っていて、読んでいる人に「他の人がその他に読んでいる記事」という、ある種のその記事からのつながり、を教えてあげるという物です。
使い方にもよりますが、今非常にメジャーになっており、そして効果がある程度必ずでるということで、お勧めの手段です。行き止まりページを作る事を防止できるので、その意味でも大切ですね。
2.4.ファセット(切り口)
これは、2.2.のグルーピングと似ています。
違うのは、グルーピングの仕方が「判断基準」→「具体的なその基準に対する値」だということです。
例えば「価格」「ジャンル」「送料」という判断基準があり、それぞれに選択肢があるということ。これはAmazonで商品を絞り込んでいく際の左側の部分がまさにそうですね。価格を0円〜500円、501円〜1000円…などと基準値によって選択でき、また、それ以外でも送料やジャンルで同じようにフィルタリングできます。
このようにして「こういう判断基準で、このサイトは情報を整理しているんだ」と言うことを分かってもらいつつ、その切り口の形から、サイトの全体像をうかがい知ってもらうようなイメージですね。
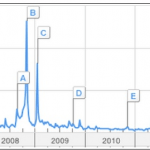
2.5.トレンドヒストグラム

グルーピングという観点では、なかなか上手い使い方が思いつきませんが、扱っているトピックスの盛り上がりに合わせて、時系列でコンテンツを並べていくことができれば、時間軸での分かりやすいグルーピングになるかも知れません(ブログの月別アーカイブなどはそういった見た目になると良いなぁと思っています)
それ以外では、時間軸でのグルーピングでは無くなりますが、「過去の人気記事」を並べるというのはよいですね。よく見かけるのは「はてなブックマーク」数で上位コンテンツを出すことでしょうか。
本当はTopRankがどんぴしゃでしたが、Googleと一緒になってしまったためサービスが使えなくなってしまいました。残念。
2.6.トピックスページ
これは、冒頭にお伝えした「まとめページ」にと近い物です。ただそれほど手をかけるイメージではありません。カテゴリーページに一手間加えたような物です。個人的には、冒頭でお伝えしたように「きちんと」作る事をお勧めしたいです。その方がSEOとしても良い結果に繋がると感じています。
2.7.トピックマップ
これは、右図のように少しマインドマップ的にサイト内のコンテンツを分類した物です。
さすがに、サイトに載せるにはもう少しまとめて、見やすくした方がいいのではと思いますが、それはともかくとして、扱う内容によっては、文字で伝えるよりも絵で伝えてしまった方がいいこともあります。
ある種の「地図」と言っても良いかもしれません。マップですし。
そしてこれによって、一目瞭然に
- いったいどんなトピックスを扱っているのか
- 見たこと無いトピックスがあったときに、既知のどのトピックに近い存在なのか
- 亞留トピックスを知る前に知っておいた方がいいトピックス
等が分かります。なかなかB2Bなどではラフすぎる物は使えませんが、とても面白いなと感じます。
終わりに
今はコンテンツをとにかく作って、それを使ってお客さんに「見つけてもらって」「好きになってもらって」「買ってもらう、申し込んでもらう」といったインバウンドマーケティングの流れが重要です。
集客の部分はもちろんですが、それ以上に見込み客育成の部分でオウンドメディアである自社サイトは大きな役割を果たします。
その時に「なんだか欲しい情報が全然手に入らない、もういいや」と思われてしまったら、コンテンツを沢山作ったことが意味が無いばかりか逆効果ですよね。
それを避けるために、今回のおすすめ+7種類のグルーピング方法を使ってサイトの見通しを良くしてみてはいかがでしょうか。
Photo by Andrew Pescod

中小企業・小規模事業者の方々に向けて、ウェブの活用やホームページの戦略などについてWebコンサルティング、施策代行実施などを行っている、株式会社ラウンドナップ代表取締役の中山陽平です。中小企業のWeb活用をサポートし、そこからの反響獲得を実現させています。→プロフィール詳細はこちらから