Webサイトが、生き残るためにやはり重要なのは「買い手(ユーザ)にとって魅力的かどうか」
もはや競争が全くないマーケットを探すのは至難の業、自分でブルーオーシャンを作り出していくしかありません。しかし、そのブルーオーシャンも、きちんとした参入障壁を考えずに始めると、あっという間にレッド化です。気の抜けない世の中です。
その上で今後大切なこと。それをブレイクダウンすると
- 買い手が自分がほしい物がこのサイトにあると直感的に分かるか?
- ほしい物が簡単に見つかるようになっているか?
- 買い手がイメージしている「テイスト」になっているか?
- 仕込まれている機能は、買い手の使い方に沿った、分かりやすいものになっているか?
- セールスフローは、買い手がストレスを感じないものになっているか?
- 定期的に改善サイクルは回っているか?(これは買い手には見えませんが)
などだと思っています。
サービス自体のニーズが外れていなければ、こういったサイトを作ることで、標準以上のコンバージョンはいずれ上がってくるようになります。
しかし、こういったサイトをどうやって作るかが悩ましい
しかし、かといって買い手に寄り添えるサイトを、サクサクと作れるかというと、そこにはやはりノウハウやノウホワイというものがたくさんあります。一朝一夕で出来るかというと、難しい部分もあれば、行うだけで変わってくるものもあります。
制作ステップの中にユーザからのフィードバックを取り入れてしまう
そんな時、1つ大事なコンセプトがあります。
それは「ユーザからのフィードバックを随所に取り入れながら進めること」です。
いわゆるユーザビリティテストとイコールに取られがちですが、それよりもっと広く、各段階でユーザからのフィードバックを取り入れていきます。
これに関して、UserTesting.comにて、お手本となるようなやり方が記事になっていたので、それをご紹介します。
記事はこちら。「Tips for User Testing the 6 Stages of Your Development Cycle」
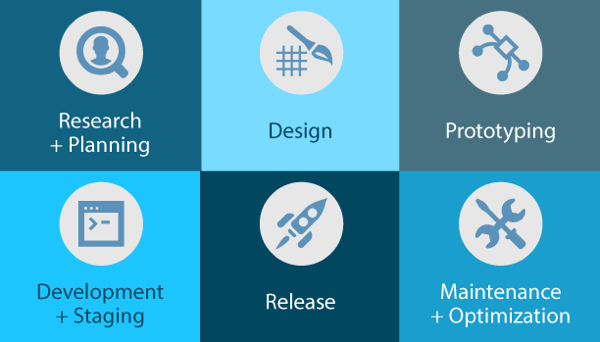
Webサイトのローンチとその後の改善サイクルを「6つのステップ」に分けて、それぞれでどのようにユーザに関わってもらうかが書かれています。
早速ご紹介していきたいと思います。
6つのステップとは?
具体的には以下の6ステップです。
- リサーチとプランニング
- デザイン
- プロトタイピング(仮組み)
- システムや機能などの開発
- サイトリリース
- メンテナンスと、最適化
注意すべき点としては、フィードバックは「使いやすさ」などのシンプルなものも含め、意見をそのまま飲み込むことはしない方がいい、ということです。あくまで絶対ではなく、参考意見。その裏にあるニーズや心理的な要素を汲み取って、それを組み込んでいく、そういったイメージが良いと思います。
また、「この項目はこっちでやったほうがいいよね」と感じることもあると思います。やりかたは人それぞれ、カスタマイズしていただくといいのです。
1.リサーチとプランニング
まずはリサーチとプランニング。この段階では「リモートユーザーテスティング(遠隔でユーザテストを行ってもらう便利なサービス)」を使うそうです。
海外だと結構あって、使ってたりするのですが、文化的違いや国民性の違いって大きいと思っているので、個人的にできるだけ国内産を使うべきだと思ってます。この辺はうちでもサービス提供したいと思っています(調整中)
ユーザに自社や競合のサイトを見てもらい、これから攻め込もうとしているマーケットに対するユーザのニーズや、ユーザのペルソナというものを探っていくために行います。
具体的には
- 現在のサイトをどう改善していくかのロードマップを作る
- 競合他社が「うまくやれているのか」どうかを知る、その上でどこで差別化するかを決める
- どういったデザインがこのマーケットには向いているかを知る
- どの様に人々が、商品やサービスを見つけるのかを知る
ということを行うことが勧められています。
ユーザテストというとある程度出来上がった状態で行うように思えますが、マーケットリサーチにも使っていけるよということですね。
2.デザイン
デザインの段階で行う理由は「早めにフィードバックを得ることで無駄な手戻りを減らし、正しい方向にリソースを集中できる」という点に付きます。
具体的には
- 初めてサイトを見るユーザが5秒以内に、ポジティブな反応を示せるようなサイトにする
- デザインについてフィードバックを得る、配置や期待していた動きなど。それによってサイトの形を決めていく
- 外部の人に診てもらうことで、先入観のないフィードバックを得ることができる
3.プロトタイピング
続いて、ただの静的ウェブサイトではなく、プログラムが関わってくるような段階ではプロトタイピングのプロセスがあります。
開発に関しては、手戻りが大きく全体スケジュールと予算などに跳ね返ってくるので、ここは最も慎重になるべきです。
ここでは具体的には
- インフォメーションアーキテクチャ(分類などの情報構造)はどんなものがいいのか探る
- その製品(サービス)群についてあまりよく知らない人でも使いやすいようにするための細部のテスト
- 言葉のおかしい所、ラベリングなどを解消する、誤解を生むような言葉遣いなど
4.実際の開発(及びステージング)
そして実際の開発に移ります。ここでのユーザテストは、デバッガーと似たようなものかもしれません。
動作そのものもさながら、実際に書いての動きをシミュレートしてもらうことで、例えばオートレスポンダー(ステップメール)が適切に動いているか、や、SNSボタンが想定通りに動いているかなども検証していきます。
5.リリース
そしてついにリリースです。主に過去のサイトからのリニューアルにおいてテストが必要になります。
具体的には
- 以前のインターフェイス(機能)と比べて、使い勝手は良くなっているかの比較テスト
- 以前のサイトより、商品やサービスが「魅力的に見せられている」かどうかの比較テスト
- 他の人にシェアしたくなるかどうかのテスト
- コンバージョン系がちゃんと動いているかのテスト(デバッグという意味でもそうですが、以前よりわかりづらくなっていないかなど)
6.メンテナンス・最適化(PDCA)
そして、サイトはリリースしてからが本番ということでその後の運用の部分です。
ここは、まずはアクセス解析やミクロ分析(経路解析)などを行って、実際の動きを比較することが必要です。
そしてその上で、気になる部分はユーザテストを行って、詰めていく。アクセス解析では見えない部分はたくさんあります。なぜそのページから直帰してしまったのか?なぜこんなに大きいCTAをクリックしてくれないのか?そういった部分は、実際にやってみないとわからないですよね。
アクセス解析を見るのはもちろん、そこから更に突っ込んだ調査は、これは恒常的に必須です。定期的にユーザテストを行うといいのです。遠隔ユーザテストはウチもサービスとして、やります…私が動けてないだけなのですが…。
終わりに
ユーザーテストって、結構狭い意味で捉えられてしまいがちなのですが、もっともっと広く使い勝手があるものです。
中には「これはマーケティングリサーチ」じゃないか「これはデバッグじゃないか」と思うようなことも、入っていると思います。
しかし、それはそれでいいと思います。
言葉の定義を決めることより大事なのは、言葉の認識合わせをした後に、実際にやるかやらないかです。
1つでも、やってみようと思うものがあれば、今年中に準備だけでも行ってみてはいかがでしょうか。