サイトの改善を行う時には「定量的」な数字を元に、打った施策の良し悪しを判断する…それがWEBマーケティングにおける改善サイクルの基本です。
例えば広告のランディングページのA/Bテストなら
- 複数のランディングページを作り
- 同じ広告分で均等にそれぞれのランディングページを出し分け
- ランディングページ毎のコンバージョンレート、ないし次のページヘのクリック率などの指標を比較して
- どのランディングページが良いか判断する
こんな流れが基本です。
しかし、この時問題になってくることが有ります。それは「統計的有意性」です。
統計的有意性とは?
A/Bテストを行ってランディングページごとに違う結果が出たとします。CVRなど。
しかしそれが「ただの偶然や誤差の範囲」なのか「意味のある違い」だと言えるのか。そこの判断が重要です。ただの誤差だとしたら、判断ミスを起こすことになります。この「意味のある違い」だ、というのが「統計的有意性がある状態」ということです。
統計に忠実に、定量データをメインに改善をすすめるなら、統計的有意性はとても大事な概念です。有意性があると言い切れるようになるまで、テストを続けなくては、結果を信用するわけには行かないんですね。
しかし、有意性を出すためには、大きなサンプル数が必要
平たく言えば、それなりのアクセス数がないと、なかなか「統計的有意性」を判断できるほどのテストができません。
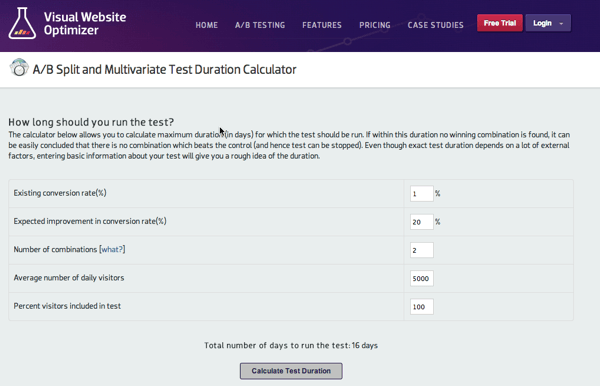
以下のサイトは、統計的有意性のある数字を出すためには、いったい何日間テストを行う必要があるのかを自動計算してくれます。
いくつか例をあげると…
- 現在のコンバージョンレートが「1%」で「10%」の改善を目指す場合、そのサイトが「5000visit/日」のサイトであったとしても、「63日」のテスト期間が必要
- 現在のコンバージョンレートが「1%」で「10%」の改善を目指す場合、そのサイトが「100visit/日」のサイトであったら、「3168日」のテスト期間が必要
- 現在のコンバージョンレートが「1%」で「5%」の改善を目指す場合、そのサイトが「100visit/日」のサイトであったら、「12672日」のテスト期間が必要
と、改善の幅が狭くなるほど、そしてサンプル数(Visit数・訪問数)が少なくなるほど、膨大なテスト期間が必要になります。
12672日って…35年くらいですかね…フラット35Sで家を建てて完済できます。
統計学的には、これ以外の判断方法もあるかと思いますが、どちらにしても、それなりの母集団が必要なのは変わりません。
※色々数字を入れて計算できますので、このサイトを使ってみて下さい。
→A/B, Split and Multivariate test duration calculator – Visual Website Optimizer
アクセス数が少ないサイト、立ち上げ直後のサイトにはこれは厳しい
アクセス数が多いサイトならまだしも、100アクセス/日以下のサイトにとっては、統計的有意性を持った結果を待つのは、とてもハードルが高いんですね。
まっとうに行おうとすれば、下手をすればたった1つのテストに1年以上かかってしまうからです。それでは改善のスピードはあまりにも遅すぎます。
リスティングで集めるのも非現実的
とは言え、それだけの数をリスティング広告で集めるというのも敷居が高い話です。
仮に1クリック100円で集めたとしても1万人集めるには100万円必要です。1つのテストに100万円出すとしたら、多少コンバージョンレートが悪くても、広告を打ちまくった方がいいですよね。ビジネスとしては。
─
では、どうしたらいいのでしょうか。
定量的な調査ではなく、定性的な調査で改善のサイクルを回す!
結論から言えば、定量的な調査ではなく定性的な調査を改善サイクルを回すための原動力にする、というのがおすすめです。
これについて、米国のブログConversionXLの記事が参考になりましたので、一部ご紹介をしていきます。記事はこちら「How To Do Conversion Optimization With Very Little Traffic?」
5種類の手段が紹介されています。
具体的にはどんなことをしていけばいいのか?
1.ヒューリスティクス分析
まずはヒューリスティクス分析です。これは「専門家の視点から、お客様の気持になって問題点を発見していく」というものです。
おそらくみなさんが無意識にも行っていることです。
それを、もっと「お客様のことを考えて」「目線を揃えて」行います。
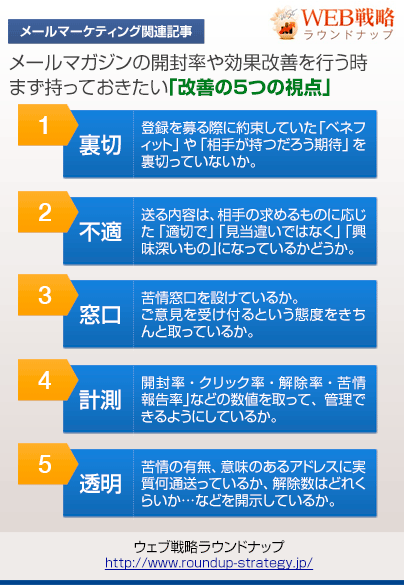
この時に大事なポイントが6つあげられています。是非今日からは、これを押さえて分析してみて下さい。
- 【明瞭】サイトの内容やデザインは「明瞭簡潔か」「分かりやすいか」
- 【摩擦】アクセス者が行動を起こす際に「抵抗」「摩擦」になるものはないか(使いづらさなど)
- 【邪魔】アクセス者が起こしたい行動をスムーズに行わせられるようになっているか(フォームが見つからない…など)
- 【緊急】緊急性を伝えられているか、今アクションを起こすべき理由を伝えられているか
- 【ミスマッチ】アクセス者のニーズとミスマッチしていないか
- 【フェーズ】アクセス者がどのフェーズにいるのか、それを考えているか(検討?購買フェーズ?)
もちろん、チェックする基準は様々です。
しかしまずこの6項目、これを考えて専門家の目線で問題点を発見する、ヒューリスティクス分析。これは、アクセス数に関係なく行えるものの1つです。
2.ユーザテスト
サイトの想定ターゲットに近い5〜10人程度の人間、かつそのサイトを使ったことがない人を集めます。
そして、実際にサイトを使ってもらい、問題点を後ろから見ながら発見するやり方です。むかしむかしのヤコブ・ニールセン氏の著書などを読んでいる方には当時からおなじみかもしれません。
これについては、別途特集記事で詳細を書いています。「【特集】現場で使えるウェブ解析入門「第11章:ユーザーテスト」 」こちらを先にご覧ください。具体的な実施方法などをまとめています。
3.マウストラッキング、ヒートマップetc
ヒートマップやマウストラッキングは、導入されている方も少なくないかと思います。
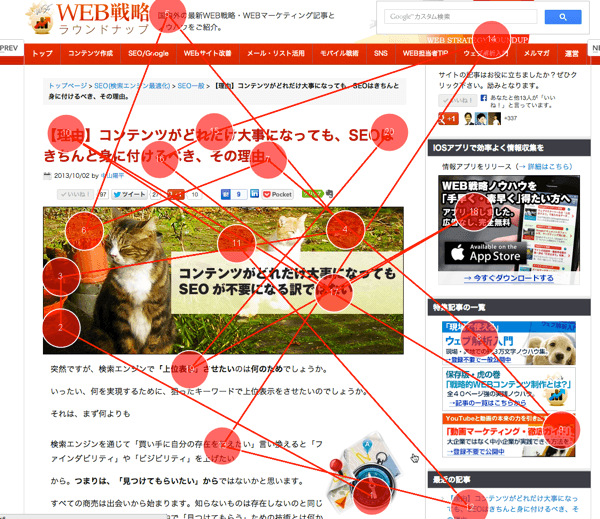
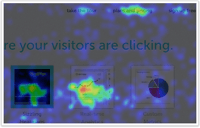
注目されているところはどこなのか、どんな風にマウスが誘導されているのかなどを、マウスの動きやスクロールなどから判断したものです。例えばこんなのですね。
マウスの動きをトラッキングしたものはこんなものが多いです。
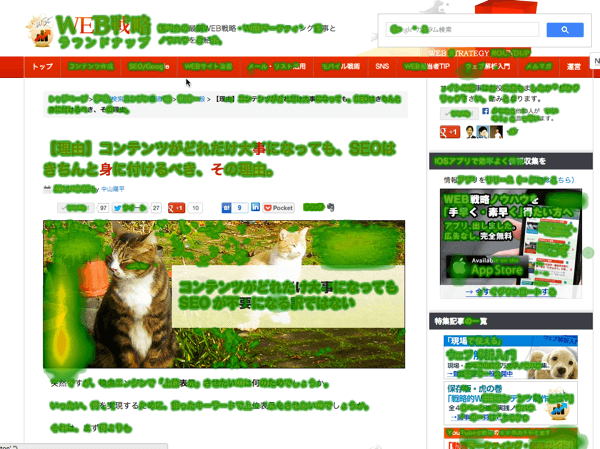
また、実際に意識の範囲で見えているものとして、Opacity Reportなんていうものを出せることも有ります。
これはとっても興味深いかつ分かりやすいので好きです。見えているようで見えていないんですよね。
適当に入れたアイキャッチ画像(コンパス)に目が行きまくっていて、悪い意味で予想外です。これはアイキャッチではなくイメージ画像のつもりなので…。
…
と、さまざまなものがありますが、注意しないといけない点が有ります。
それは、こういったヒートマップやクリックトラッキングで良し悪しを判断する時、やはり「統計」が関わってくるということです。
例えば、偶然にも、猫大好きな人がいた場合、猫のところばっかり見ているかもしれません。
そういう人が1人いれば、妙に猫ばっかり見ているヒートマップになります。
緑色が好きな人が、内容はともかく「これは良い緑だ…」と思って、背景画像をずっと見ていたら、やっぱり結果はおかしくなります。
しっかりした母集団がいないと、ダメなんです。
一見定性的なデータに見えて、本当は定量的なデータ、それがヒートマップです。
…
では、ヒートマップは使えないのか?というと、そうでもありません。
ヒートマップやマウストラッキングについては、専門のサービスが有ります。
大きく、人が見るものと、様々な要素を元に機会的に行っているものがあります。
どちらも、かなりの量のサンプルを元に調査ツールとして出しているものです。これらを使えば統計的有意性はクリアできます。
先ほどのサンプルヒートマップも、そういったツールを使って作ったものです。
ツールは、海外製ですが「eyequant」「LookTracker」などがあります。日本のツールにこういったものがあるかどうかはリサーチしていません。UserInsightなどは持っているのでしょうか…(デモがないので分かりません)
なかなかサンプルが集められないという時には、是非使ってみてはいかがでしょうか。
4.セッションリプレイツール
これは日本だとClickTaleが有名ですね。日本語化されました。
日本語化される前3〜4年前から使っていましたが、非常に気づきの多いツールです。
なにせ実際にマウスの動きがわかるわけですから…。こういったツールは他にもあります。
安価なものとしては「Inspectlet – Website Heatmaps, Screen Capture, Real-time analytics」 があります。マイクロプランなら、1,000レコード記録できて、10ドルです。
5.お客さんに訊け!
平たく言うとお客さんに、今のサイトの良し悪しや、申し込んだ時の気持ちなどを教えてもらう、ということです。
実際サービスを使ってもらっているといろいろバイアスはかかってしまうかと思いますが、重要な情報源です。
6.どう考えてもプラスにしかならない事を行う
これは例えば、表示スピードアップですとか、クロスブラウザチェックで崩れているところを直すですとか、そういった「判断が必要ない」ものです。
まとめ
アクセス数が少ないと、また、コンバージョン数が少ないと、A/Bテストを行ってもいまいち良し悪しが判断できない…ということは少なからずあることです。
そんな時、インターネットなのだから「定量的なもの」「数字として取れるもの」しか判断基準にしてはいけない、と考えると、行き詰まってしまいます。
ここまででご紹介したような、定性的なデータでも、十分改善のサイクルを回すことが出来るものがたくさんあったはずです。
経路分析などもいいですね。
あきらめる前に、1つでもいいので手を付けてみてはいかがでしょうか。
アクセス数の少ないGoogleAnalyticsを見つめていても、大概、何も出てこないですよね。
Photo by amcdaniel83